-
# Anaconda安排配置Python和Opencvhttps://mirrors.tuna.tsinghua.edu.cn/anaconda/archive/ 全√conda config –-add channels https://mirrors.ustc.edu.cn/anaconda/pkgs/main/conda config –-set show_channel_urls yes //设置搜索时显示通道conda config –-show channels创建名为opencv的新环境:conda create -n opencv python=3.7y# 安装opencv-python库:activate opencvpip install -i https://pypi.tuna.tsinghua.edu.cn/simple opencv-pythonpip install -i https://pypi.tuna.tsinghua.edu.cn/simple matplotlib# pip install opencv-python (如果只用主模块,使用这个命令安装)pip install opencv-contrib-python (如果需要用主模块和contrib模块,使用这个命令安装)# 报错ModuleNotFoundError: No module named 'cv2'用conda安装:conda install opencv# 或者在导入opencv前,写上:import syssys.path.append('/*/*/*/python-*/site-packages')
-
转自公众号:小白学视觉图像处理之理解Homography matrix(单应性矩阵)单应性矩阵是投影几何中一个术语,本质上它是一个数学概念,但是在OpenCV中却是有几个函数与透视变换相关的函数,都用到了单应性矩阵的概念与知识。小编跟很多人一样,刚开始学习图像处理对单应性矩阵不是很了解,通过项目实践慢慢知道了一些这方面的知识和自己对它的理解,就跟大家分享一下。单应性矩阵概念这里说的单应性矩阵主要是指平面单应性矩阵,在三轴坐标中XYZ,Z=1这个有点类似于三维的齐次坐标。单应性矩阵主要用来解决两个问题,一是表述真实世界中一个平面与对应它图像的透视变换二是从通过透视变换实现图像从一种视图变换到另外一种视图首先看一下在三维空间中任意两个平面上图的中零点分别表示两个平面中任意两个点,a1、a2与b1、b2是这两点对应的两个方向上的线性向量。对于这两个平面直接的关系我们就可以通过这些点从而进一步确立两个平面直接的关系,而两个平面之间的关系用单应性矩阵来描述如下:这种关系被称为平面单应性。这个当中有一些数学知识推导,感兴趣的大家可以自己去看,我们最重要的是明白这个概念怎么来的。其次知道它的应用场景,下面我们就从应用层面和代码层面来说说单应性矩阵的应用。 - 用来解决拍照时候图像扭曲问题。这个在上一篇文章透视 变换中讲过,但是 当时没有说这个是单应性矩阵的应用。- 此外还两个计算机图形学的应用场景分布是纹理渲染与计算平面阴影。- 用来实现图像拼接时候解决对齐问题应用案例街拍的时候路两边有很多广告牌,如果在视频实时帧中获取到对应的广告牌位置,就可以获取广告牌的四个角坐标,然后通过准备好的内容,将广告牌内容替换,得到想要的虚拟广告牌效果,而这个过程中最重要的一步,可以通过计算单应性矩阵实现内容替换,演示效果如下: 时代广场的街拍看到左侧的广告牌不,我们准好了一张图像,准备替换它的内容,准备的图像如下:最终处理之后的效果如下:实现代码如下:#include #include #include using namespace cv;using namespace std;int main(int argc, char** argv) { // load images Mat src = imread("D:/vcprojects/images/times-square.jpg"); if (!src.data) { printf("could not load image..."); return -1; } // show images namedWindow("input image", CV_WINDOW_AUTOSIZE); imshow("input image", src); Mat replaceImg = imread("D:/vcprojects/images/kgirls.png"); imshow("adv content", replaceImg); // 定义两个平面上四个角坐标 vector src_corners(4); vector dst_corners(4); // 原图像平面四点坐标 src_corners[0] = Point(0, 0); src_corners[1] = Point(replaceImg.cols, 0); src_corners[2] = Point(0, replaceImg.rows); src_corners[3] = Point(replaceImg.cols, replaceImg.rows); // 目标平面四个角坐标 dst_corners[0] = Point(70, 131); dst_corners[1] = Point(168,216); dst_corners[2] = Point(21, 199); dst_corners[3] = Point(148, 267); // 计算单应性矩阵与透视变换 Mat h = findHomography(src_corners, dst_corners); Mat output_img; warpPerspective(replaceImg, output_img, h, src.size()); // create mask Mat m1 = Mat::zeros(replaceImg.size(), CV_8UC1); m1 = Scalar(255); Mat mask_output; warpPerspective(m1, mask_output, h, src.size()); imshow("Mask Result", mask_output); // use mask Mat result1; add(output_img, output_img, result1, mask_output); Mat result2; bitwise_not(mask_output, mask_output); add(src, result1, result2, mask_output); // put them together Mat result; add(result1, result2, result); imshow("Final Result", result); imwrite("D:/vcprojects/images/result.png", result); waitKey(0); return 0;}
-
【功能模块】windows 10 pc直连网线连接摄像机,使用python和opencv,从RTSP流采集、显示和编码图像帧,有明显的卡顿和跳帧现象;并做了如下尝试:1、抓RTSP子码流2、修改华为摄像头参数:如帧率(25->20)、是否动态帧率(如果勾选,则去勾选),帧间隔(50->80),I帧间隔(50->25)问题依然存在型号、版本和配置如下摄像头编号场景型号版本配置1下轴瓦D2150-10-SIUSDC 9.0.0见下2气缸盖D2150-10-SIUSDC 9.0.0 SPC307见下3活塞轴瓦D2150-10-SIUSDC 9.0.0见下4openlab实验室X2391-10-TLSDC 9.0.0.SPC602见下摄像头配置(1&4):摄像头配置(2):摄像头配置(3):【操作步骤&问题现象】使用python和opencv采集摄像头图像帧:1、collect线程循环VideoCapture.read(),将获取的解码后的图像帧放入队列,sleep(10),单位毫秒2、encode线程循环读取队列,将图像帧显示并编码成JPEG,发送边侧进行AI推理【截图信息】【日志信息】(可选,上传日志内容或者附件)通过日志分析,发现帧率不稳定,存在很多跳秒,见附件csv_path.rar(encode_time列是encode线程每秒执行时间,单位:毫秒;collect_time列是collect线程每秒执行时间,单位:毫秒)。
-
【功能模块】试了多次,Atlas 200 DK无法使用opencv直接调用摄像头,请问该如何解决?谢谢!【操作步骤&问题现象】1、2、【截图信息】【日志信息】(可选,上传日志内容或者附件)
-
【功能模块】Atlas 200 DK能否用opencv直接调用摄像头,如果不能有哪些利用opencv间接调用的方法,是否有相关的案例可以提供,谢谢!【操作步骤&问题现象】1、2、【截图信息】【日志信息】(可选,上传日志内容或者附件)
-
【功能模块】Atlas 200 dk通过dd镜像搭建合设环境:固件与驱动版本:1.0.12 CANN版本:5.0.4alpha005其中预装了opencv-python,请问是通过什么途径装上的,该如何彻底卸载,需要的版本和这个不一样【操作步骤&问题现象】1、2、【截图信息】【日志信息】(可选,上传日志内容或者附件)
-
【功能模块】Atlas 200 DK 用opencv(python)调用树莓派V2摄像头(element i4)的案例哪里有呀,手写代码运行不成功,想找个参考【操作步骤&问题现象】1、2、【截图信息】【日志信息】(可选,上传日志内容或者附件)
-
【功能模块】Atla 200 DK安装opencv(python)卡在了[ 92%] Building CXX object modules/gapi/CMakeFiles/opencv_perf_gapi.dir/perf/cpu/gapi_imgproc_perf_tests_fluid.cpp.o,在此处卡住将近一个小时了,按ctrl+c后停止了【操作步骤&问题现象】1、按照https://bbs.huaweicloud.com/forum/thread-28405-1-1.html中的教程安装的,如图12、错误截图如图2【截图信息】【日志信息】(可选,上传日志内容或者附件)
-
【功能模块】【操作步骤&问题现象】1、第三方环境配置 opencv安装失败,怎么解决2、【截图信息】【日志信息】(可选,上传日志内容或者附件)
-
【功能模块】cameracapture【操作步骤&问题现象】1、调用cap.read返回的图片不能直接用于opencv,不是jpeg,怎么将他转换为jpeg,或者怎么将它用于opencv2、【截图信息】使用print获取的图片类型【日志信息】(可选,上传日志内容或者附件)
-
【功能模块】编译安装opencv【操作步骤&问题现象】1、sudo apt-get install -y gcc g++ make cmake zlib1g zlib1g-dev libbz2-dev openssl libsqlite3-dev libssl-dev libxslt1-dev libffi-dev unzip pciutils net-tools libblas-dev gfortran libblas3 libopenblas-dev libncursesw5-dev 这些依赖安装不上,已经换了华为源、中科院源、阿里源尝试了【截图信息】【日志信息】(可选,上传日志内容或者附件)
-
将把文本图像与漂亮的背景图像混合在一起。让我们先来看看这两个图像:   bg = cv2.imread('images/background.jpg', cv2.IMREAD_COLOR) fg = cv2.imread('images/foreground.png', cv2.IMREAD_COLOR) 我们先调整图像大小,以确保它们的尺寸相同。要使融合能够正常进行,需要使用相同的大小图像。否则,它将返回错误消息。 (.shape)背景图像为853到1280像素。前景图像为1440至2560像素。我们将使用OpenCV的调整大小功能调整它们的大小。 dim = (1200, 800) resized_bg = cv2.resize(bg, dim, interpolation = cv2.INTER_AREA) resized_fg = cv2.resize(fg, dim, interpolation = cv2.INTER_AREA) 有了OpenCV,我们可以用一行代码来完成这项工作。将为我们完成混合的功能称为addWeighted。它有5个参数,可以列出为:图像源1,src1权重,图像源2,src2权重,伽玛。每个图像的权重值必须小于1。这是混合方程式: blend = (image scr1)*(src1 weight) + (image scr2)*(src2 weight) + gamma 这是函数的数学原理。让我们看看实际情况: `blend = cv2.addWeighted(resized_bg, 0.5, resized_fg, 0.8, 0.0)` 我们给前景加了一些权重。这样,背景将更暗,文本将更亮。 现在,让我们使用imwrite方法导出最终作品。这是将图像另存为文件夹中的新图像文件的行。 `cv2.imwrite('blended.png', blend)` 
-
【功能模块】模块兼容问题【操作步骤&问题现象】想请问atlas200DK的芯片是否支持OpenCV库?【截图信息】【日志信息】(可选,上传日志内容或者附件)
-
参见 https://bbs.huaweicloud.com/forum/forum.php?mod=viewthread&tid=184545&ordertype=2&page=2在使用MindStudio 3.0.4 打开200DK的样例程序时,编译报了 找不到opencv的错。。这个时候需要在宿主机环境上交叉编译opencv,但不知道如何交叉编译,还烦请专家告知。谢谢~~
-
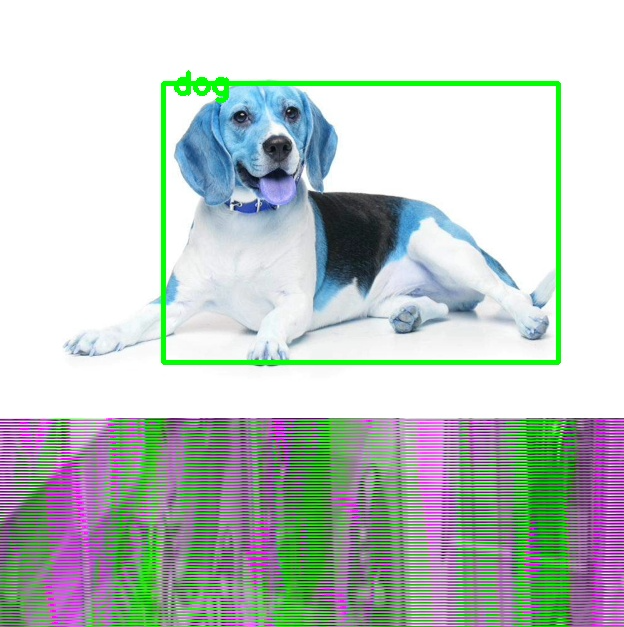
- 使用MindX框架,通过SendProtobuf将原始YUV/RGB图像发送给Pipeline,通过mxpi_imageresize插件缩放到模型输入尺寸后进行检测流程。目前使用Opencv模拟输入原始YUV/RGB图像,但无论是YUV还是RGB都不能正常跑通或识别正确。 - 输出的图片如下所示,存在花屏和错位,不知道是Opencv转MxstDataInput存在问题,还是resize没用使用正确。 
推荐直播
-
 HDC深度解读系列 - Serverless与MCP融合创新,构建AI应用全新智能中枢
HDC深度解读系列 - Serverless与MCP融合创新,构建AI应用全新智能中枢2025/08/20 周三 16:30-18:00
张昆鹏 HCDG北京核心组代表
HDC2025期间,华为云展示了Serverless与MCP融合创新的解决方案,本期访谈直播,由华为云开发者专家(HCDE)兼华为云开发者社区组织HCDG北京核心组代表张鹏先生主持,华为云PaaS服务产品部 Serverless总监Ewen为大家深度解读华为云Serverless与MCP如何融合构建AI应用全新智能中枢
回顾中 -
 关于RISC-V生态发展的思考
关于RISC-V生态发展的思考2025/09/02 周二 17:00-18:00
中国科学院计算技术研究所副所长包云岗教授
中科院包云岗老师将在本次直播中,探讨处理器生态的关键要素及其联系,分享过去几年推动RISC-V生态建设实践过程中的经验与教训。
回顾中 -
 一键搞定华为云万级资源,3步轻松管理企业成本
一键搞定华为云万级资源,3步轻松管理企业成本2025/09/09 周二 15:00-16:00
阿言 华为云交易产品经理
本直播重点介绍如何一键续费万级资源,3步轻松管理成本,帮助提升日常管理效率!
回顾中
热门标签



