-
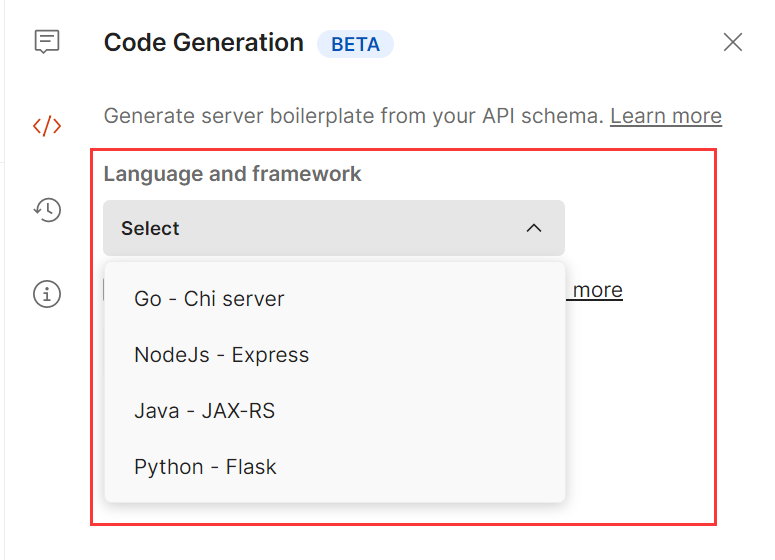
前言今天,给大家推荐一个最近十分火热的开源项目,一个支持使用 Sora 模型将文本生成视频的 Web 客户端。项目介绍SoraWebui —— 一个开源的项目,允许用户使用 OpenAI 的 Sora 模型使用文本在线生成视频,支持一键部署。 SoraWebui 项目创建不到两个礼拜,就斩获了 1000 多个 Star! 由于 OpenAI 还未开放 Sora 的 API,因此 SoraWebui 目前只是一个空壳框架。等待后续 API 开发,即可快速集成 Sora.此外,SoraWebui 需要 FakeSoraAPI 服务提供的接口支持。快速开始SoraWebui1、克隆项目git clone https://github.com/SoraWebui/SoraWebui.git2、安装依赖cd SoraWebui && yarn #or cd SoraWebui && npm install #or cd SoraWebui && pnpm install3、修改配置文件 复制 .env.example 并将其重命名为 .env.local# website URL NEXT_PUBLIC_SITE_URL=cid:link_2 # openai config OPENAI_API_KEY=sk-XXXXXX OPENAI_API_BASE_URL=cid:link_1 OPENAI_API_MODEL=sora-1.0-turbo4、运行yarn dev #or npm run dev #or pnpm dev5、在浏览器中打开 cid:link_2 6、或者使用 Vercel 一键部署https://vercel.com/new/clone?repository-url=https%3A%2F%2Fgithub.com%2FSoraWebui%2FSoraWebui&project-name=SoraWebui&repository-name=SoraWebui&external-id=https%3A%2F%2Fgithub.com%2FSoraWebui%2FSoraWebui%2Ftree%2FmainFakeSoraAPI1、克隆项目git clone https://github.com/SoraWebui/FakeSoraAPI.git2、安装依赖cd FakeSoraAPI && yarn #or cd FakeSoraAPI && npm install #or cd FakeSoraAPI && pnpm install3、运行yarn dev #or npm run dev #or pnpm dev4、在浏览器打开 cid:link_15、或者使用 Vercel 一键部署https://vercel.com/new/clone?repository-url=https%3A%2F%2Fgithub.com%2FSoraWebui%2FFakeSoraAPI&project-name=FakeSoraAPI&repository-name=FakeSoraAPI&external-id=https%3A%2F%2Fgithub.com%2FSoraWebui%2FFakeSoraAPI%2Ftree%2Fmain总结 Open AI 目前只是发布了 Sora 模型的预告视频,就引起了巨大的浪潮。想必等后续开放了 API,更是会引起热烈的反响。SoraWebui 帮我们提供了一个快速搭建使用 Sora 文本生成视频的网站,一旦拥有了 Sora 的 API Token,就可以快速迭代出一个文本生成视频的网站。最后,贴上项目地址:https://github.com/SoraWebui/SoraWebui转载自:cid:link_0
-
首次使用华为云DevCloud时,开发者们总会遇到一些问题,小编针对大家遇到的问题做了分类总结,比如标准页面的表格数据问题、标准页面的表格数据问题、如何在标准页面的事件里面通过JS代码,获得下拉框选择的值?、标准页面的表格数据问题。憋着急!下面小编就来为大家一一解答遇到这几类问题时该如何快速解决,一步解决大家的困扰。 华为云DevCloud系列产品参考手册:1:软件开发平台(DevCloud)官方手册:https://support.huaweicloud.com/devcloud/index.html软件开发平台(DevCloud)相关文章:https://bbs.huaweicloud.com/forum/thread-59032-1-1.html产品官方页面:https://devcloud.cn-north-4.huaweicloud.com/home2:项目管理(ProjectMan)官方手册:https://support.huaweicloud.com/projectman/index.html项目管理(ProjectMan)更新预览:https://support.huaweicloud.com/wtsnew-projectman/index.html产品官方页面:https://www.huaweicloud.com/product/projectman.html3:appcube应用魔方官方手册:https://support.huaweicloud.com/qs-appcube/appcube_02_0110.htmlappcube操作指导:https://support.huaweicloud.com/appcube_video/index.htmlappcube0元体验官方贴:https://bbs.huaweicloud.com/forum/thread-160880-1-1.html产品官方页面:https://appcube.cn-north-4.huaweicloud.com/studio/index.html#/projects/appcube零代码官方手册:https://support.huaweicloud.com/usermanual-appcube/appcube_05_1404.html问题汇总:(以上问题都是由官方人员解答后的文章链接)应用魔方:Q:如何发布单个模型和页面?A:点击项目左下角【编译】下方的【设置】,选中【源码包】, 点击【详情】后,选择自己要发布的【模型】或者【页面】,发布即可。Q:用户登录接口的验证码字段是否可以去掉?A:登录验证码校验,是用户主动在【登录FLOW】中调用【VERIFY 图元】校验的,只要在FLOW中去掉这个图元就不校验了。登录功能详情介绍见链接。cid:link_0Q:如何删除BPM流程产生的审批流数据?A:可选择【终止BPM】实例操作。BPM详情见链接。挂起/恢复/终止BPM实例_应用魔方 AppCube_API参考_API_BPM_华为云 (huaweicloud.com)Q:AppCube上有没有代码库管理机制?A:目前没有代码管理,只有源码包。源码包相关介绍与操作详情见链接。导入导出应用源码包_应用魔方 AppCube_用户指南_低代码应用开发指导_工程能力_华为云 (huaweicloud.com)Q:cas登录自动创建的用户,页面label标签丢失?A:可能是页面语言引起的不兼容,创建出来的用户默认是英文(修改默认的地方在国际化->翻译工作台),需要修改成中文。把默认语言改成中文,或者在已经创建出来的业务用户语言改成中文后,页面恢复正常。Q:如何在BPM里直接配置业务用户?A:参与者类型选择表达式,表格式的结果只要是合法的字符串就可以,合法字符串包括: “puser:abc","puser:def,user:myUser,group:group1,role:role1",或者“10gd000000GdNnklwyvY,10gd000000Fk2bgHMGxM" id用逗号分隔Q:表格里的筛选是否可以全局操作?A:目前不支持,若需要可以提需求评审,做一个当前页/全局的选项Q:同步过来的部门是否可以批量删除?A:可以删除角色,部门就是我们平台的角色,业务用户暂时不支持批量删除;可以写sql删除Q:如何能把大量重复的代码抽成公共的方法?A:问题详情:方法run().then( xxx ) then里面写了一堆代码吗,如果一个页面上有好几处地方调用了这个模型的run方法,每次都要复制这么一大堆代码,解决方案:如果您希望使用第三方库文件,而当前系统中不存在该库,您可以通过上传,新增该JS/CSS库,并在页面中设计并使用该库,实现引入第三方库的功能。 标准页面 - 获取下拉框选项的value:https://bbs.huaweicloud.com/forum/thread-176551-1-1.html标准页面的表格数据问题:https://bbs.huaweicloud.com/forum/thread-176322-1-1.html标准页面中单选选择默认值为什么不显示 还有日期选择器可以选择默认么:https://bbs.huaweicloud.com/forum/thread-174618-1-1.html如何在标准页面的事件里面通过JS代码,获得下拉框选择的值?:https://bbs.huaweicloud.com/forum/thread-174528-1-1.html如何实现通过下拉框选择,自动将选择的数据赋值给同一个页面的文本框,作为初始化数据?:https://bbs.huaweicloud.com/forum/thread-173494-1-1.htmlAppCube发布微信小程序步骤中校验文件放入根目录下:https://bbs.huaweicloud.com/forum/thread-171831-1-1.html标准页面里面组件的事件,如何调试JS?:https://bbs.huaweicloud.com/forum/thread-173484-1-1.html下拉框:不通过“选项列表”功能,如何实现标准页面的下拉框从后台动态获取数据?:https://bbs.huaweicloud.com/forum/thread-173415-1-1.htmlappcube上传的图片在查看中怎么显示出来:https://bbs.huaweicloud.com/forum.php?mod=viewthread&tid=173294&page=0&authorid=&replytype=&extra=#pid1392704【用户权限】appcube权限体系是什么样的?:cid:link_22【APPcube】产品】【对象功能】字段大小写敏感:cid:link_23【AppCube】【REST功能】请求OBS桶资源时401报错cid:link_24标准页面-获得模型值的问题cid:link_25如何通过自定义JS代码的形式动态控制“开关”的“只读”属性cid:link_26标准页面-基本组件默认样式,如阴影,如何全局自定义?cid:link_27标准页面-基本组件-列表视图,点击某一条数据,怎么知道当前点击的是哪条数据?cid:link_28请问代码库配置是针对整个开发环境生效吗?仓库地址设置后能修改吗?cid:link_29标准页面-组件-选项树,动态设置某条数据的状态?cid:link_30AppCube 中 VueRouter 怎么使用cid:link_31高级页面中-事件和动作怎么理解?cid:link_32表单中插入列表视图,列表中插入输入框,动态绑定label 不显示?cid:link_33【AppCube应用开发】预置库中的element组件库如何引用?cid:link_34如何自定义全局样式?cid:link_35高级页面-流式布局-悬浮模式下,layout定位怎么理解?cid:link_36高级页面-流式布局,预置组件,悬浮模式下Widget定位报错!!!cid:link_37标准页面发布的高级组件采用Widget定位后,报错!!!cid:link_38高级页面中怎么实现类似标准页面基本组件的功能?cid:link_39如何实现一个入口页面,进入多个子项目系统?cid:link_40标准页面-基本组件-列表视图,点击某一条数据,怎么知道当前点击的是哪条数据?cid:link_28标准页面-基本组件默认样式,如阴影,如何全局自定义?cid:link_27标准页面中如何封装echarts组件cid:link_41【Appcube】【脚本】如何下载图片(图片链接为第三方链接,非OBS)cid:link_42【Appcube】如何实现下载给定链接的图片到OBScid:link_43【Appcube】【rest服务】调用rest服务的接口的时候如何查看实际请求的url和请求参数,返回参数,header等cid:link_44【Appcube】【rest服务】如何看到真实请求的完整url和参数cid:link_45【Appcube】【服务编排】中如何获取数组的长度cid:link_46APPCUBE 与IOTDA 交互cid:link_47【APPCUBE】【退出登录】自定义退出功能cid:link_48BPM运行机制cid:link_49 AppCube提供的BPM引擎是用的Activiti吗cid:link_50 轻应用js-api 获取不到HWH5cid:link_51【AppCube】【高级页面内置表格组件】怎么实现数据联动?cid:link_52GIS地图厂商已上传,其中还包含各个楼层的图层 我会在页面加上几个按钮来切换当前显示哪一个图层。比如点中1楼就显示1楼的图层。cid:link_53【AppCube】【文件下载】后端接口返回文件流,使用连接器调用如何下载文件cid:link_54预览的时候文本1F为什么没显示cid:link_55【业务大屏】【数据显示】如何把IOTDA属性数据显示到业务大屏?cid:link_56 IOTDA属性数据如何显示到业务大屏上?cid:link_57【appcube标准页面】【库引入】库执行顺序混乱cid:link_58请问接口未开放是什么原因啊cid:link_59【appcube产品】【自定义连接器功能】认证信息中的鉴权信息cid:link_60【AppCube】【管理页面级数据源、全局状态】数据改变视图不更新cid:link_61[appcube] 如何实现同一系统中根据用户权限,动态展示页面及导航菜单cid:link_62【应用魔方产品】【按钮卡功能】点击按钮获取当前选中值cid:link_63【appcube产品】【设备维修管理系统开发】如何在地图上同时显示工程师和设备的位置cid:link_64Websocket 匿名用户监听事件cid:link_65appcube支持异步或者多线程吗?cid:link_66【AppCube产品】【菜单功能】如何获取配置的菜单树cid:link_67【AppCube】【菜单功能】如何实现tabs路由切换功能cid:link_68rome 模拟设备告警,换了新账号 报500错误cid:link_3【北明】【AppCube】【智慧园区】按照该文档进行配置,到此处会报错cid:link_4【北明】【诺亚】ioc用户权限怎么配置cid:link_5【北明】【诺亚】怎么获取IOC 登录之后的access-tokencid:link_6【北明】【AppCube】【智慧园区】智慧园区运营中心登录后,嵌入的页面,如何获取当前账户登录信息(电话:17564003932)cid:link_7【北明】【AppCube】【智慧园区】智慧园区运营中心,模块页面的层级是不是存在限制?cid:link_8API响应参数cid:link_9如何搭建AppCube本地沙箱环境?cid:link_10想了解下通过Python的Rquest,请求AppCube的一些请求的报错的解决方法cid:link_11每天耗费0.13元,这是什么费用?怎么解除这个? cid:link_12低代码开发模版支持SCRM 模版吗cid:link_13项目管理华为开源镜像站能否统计软件包的下载量cid:link_14@modern-js/codesmith@1.5.1 官方npm源有,但华为云拉不到https://bbs.huaweicloud.com/forum/thread-0283984990093960002-1-1.html导入数据,提示网络繁忙:https://bbs.huaweicloud.com/forum/forum.php?mod=viewthread&tid=148204&page=java 方式 obs 文件获取问题:https://bbs.huaweicloud.com/forum/thread-161442-1-1.html权限设置问题:https://bbs.huaweicloud.com/forum/thread-168597-1-1.html规划中的甘特图,选择task 编辑描述信息保存后,选择其他task 工作项视图 描述信息都是上一条的:cid:link_69filebeat镜像更新cid:link_70openEuler-22.03-LTS的repo源部分软件包无法使用cid:link_71登陆完之后无法自动跳转到登陆前页面cid:link_72jdk 镜像站长期没有更新,首页搜索不到cid:link_73华为技术文档中的MR是啥意思 有人知道么cid:link_74 MR啥意思?cid:link_75【软开云】新升级的功能就是画蛇添足,没事找事做cid:link_76【gitlab】希望增加gitlab的镜像源cid:link_77希望添加 min io 镜像cid:link_78【gitlab】希望增加gitlab的镜像源cid:link_77【开源镜像站】【yum更新模块】一直出现Operation timed outcid:link_79Maven源希望添加cid:link_15华为云CodeCheck服务可以发现哪些架构设计的问题?https://bbs.huaweicloud.com/forum/thread-193674-1-1.html 会员中心:这个月的会员日活动啥时候公布呀https://bbs.huaweicloud.com/forum/thread-196413-1-1.htmlQ:小助手啊,豆子要过期了,所以换了一个鼠标,不过我们这里在封控,还不知道什么时候解封的确切时间,A:cid:link_80Q:已解决。手抖兑了一个鼠标垫,能退吗???A:https://bbs.huaweicloud.com/forum/thread-181628-1-1.html刚过期的码豆还能有办法补回来吗?cid:link_81 请问华为定制鼠标有使用说明书吗?上面这些按键也不知道怎么用的。cid:link_82 K8Scid:link_83云原生cid:link_84我5月26兑换的路由器为啥还没发货呢cid:link_854月份会员兑换的是还没发货吗?cid:link_86询问cid:link_87Cloudide:Python中无法用pip命令安装的三方包如何安装?cid:link_88会员cid:link_89小助手,我们这里的快递应该可以收了,我还有一个兑换的罗技鼠标还没收。cid:link_90最新更新:Cloudide:Python中无法用pip命令安装的三方包如何安装?cid:link_88【开源镜像站】【yum更新模块】一直出现Operation timed outcid:link_79Maven源希望添加cid:link_15华为云CodeCheck服务可以发现哪些架构设计的问题?https://bbs.huaweicloud.com/forum/thread-193674-1-1.htmlrome 设备管理标准接口 是如何配置的 怎么把消息发送到appcubecid:link_16rome 模拟设备告警,换了新账号 报500错误cid:link_3【北明】【AppCube】【智慧园区】按照该文档进行配置,到此处会报错cid:link_4【北明】【诺亚】ioc用户权限怎么配置cid:link_5【北明】【诺亚】怎么获取IOC 登录之后的access-tokencid:link_6【北明】【AppCube】【智慧园区】智慧园区运营中心登录后,嵌入的页面,如何获取当前账户登录信息(电话:17564003932)cid:link_7【北明】【AppCube】【智慧园区】智慧园区运营中心,模块页面的层级是不是存在限制?cid:link_8本帖内容会持续刷新维护和新增问答,如您有本类型问题或问题仍无法解决,欢迎留言交流!你可能还想了解:【华为云HCSD秋招特训营】活动福利贴cid:link_91【DevOps全栈实践训练营】有课程、有案例、有工具、有云资源、有奖品,只等一个你~cid:link_17《HCSD-DevCloud训练营》 第二期火热来袭~体验飞机大战游戏上云,赢学习大奖!cid:link_92不会代码也能玩开发?来体验零代码云上开发!cid:link_18【拿奖宝典】HCSD实训营——零代码云上开发体验季cid:link_19用AppCube,瓜分500万元大奖cid:link_93DevOps职业认证实战营来啦!体验端到端DevOps,赢HCIP考试券和学习大奖~cid:link_20【活动进行中•第二期获奖名单】2000码豆等你来拿!快来参与华为云开发者调研问卷~https://bbs.huaweicloud.com/forum/thread-0266986935694370003-1-1.html 【华为云·微话题(国庆特别版)】体验通过AppCube零代码搭建应用,收集国庆假期美食菜单 https://bbs.huaweicloud.com/forum/thread-0245995377090250008-1-1.html 更新时间2022/10/4
-
当前各个模组厂家基于NB-IoT芯片推出了OpenCPU参考方案和案例,各个终端产品场景在开发过程中碰到的痛点问题是什么 ?传统的MCU应用迁移到模组上来主要障碍以及顾虑是什么?针对以上问题欢迎产品开发者积极参与提出来,一起讨论怎么解决
-
华为云当前有120+云服务提供4000+API供广大开发者调用,本篇文章主要为您讲解CodeArts上如何使用华为云API,包括华为云API检索、API文档查看、API调试,提供SDK示例代码供开发者学习如何使用API。同时,在开发者实际编程过程中,提供SDK代码自动补全功能助你快速集成开发。华为云API介绍打开CodeArts后,点击左侧侧边栏中的华为云API图标,则可打开华为云API插件主面板,如果是第一次进入,右侧会弹出华为云服务API全景图,为您介绍此插件丰富的能力。你也可以通过点击右上角的API全景图按钮打开全景图。API检索打开的华为云API,可以在搜索框中搜索华为云发布的所有云服务、API、SDK、错误码等。同时下面的热门推荐会为你展示最近有哪些热门的API。查看API文档根据搜索结果选择满足诉求的API,右侧panel将会打开API文档,可以查看此API的详细信息包括接口说明、URL、参数说明及示例、返回结果说明及示例等,方便你全方位的了解此API功能。API调试在API文档上方,点击“在线体验API”按钮,会跳转到API调测工具APIExplorer的页面,你可以在此调试该APISDK示例代码在API文档右侧,点击切换到“SDK示例代码”页签,这里的示例代码会指导你如何通过华为云SDK代码来调用API,并且在左侧编辑此API参数时,右侧面板会同步将参数模型的封装插入到示例代码中。SDK代码自动补全华为云API插件还提供代码补全功能,辅助开发者在编程过程中,通过识别用户上下文,将SDK代码片段补全,使调用华为云API更方便。SDK代码补全功能默认关闭,开发者可以通过鼠标右键中的菜单栏或者命令行-启用华为云SDK代码补全助手来打开开关。这时在编辑器中输入代码时,插件会联想出匹配的华为云API。开发者选中后,会对此时代码插入位置的上下文进行分析,将SDK代码插入到该位置。Talk is cheap,show you the code!实际编码过程中更加详细的玩法,请见CodeArts华为云API第二章-华为云API实战演练。
-
## 前言 Postman和Apifox有什么区别?他们之间分别有什么优势,感兴趣的同学可以继续往下看。 不吹不黑,只列功能,纯客观比对。 ## 一.功能列表对比 ### (一)接口设计与文档管理功能  1.导入功能对比 Apifox的导入功能除了支持OpenApi之外,还支持yapi,RAP2,postman等国内用得比较多的接口文档导入,而Postman支持的格式相对较少。   2.在线分享功能对比 Postman的在线分享功能,付费版支持“只读”功能,Apifox分享功能支持选择过期日期、设置密码,选择分享内容的范围,选择环境等功能。   3.编辑接口文档对比 接口文档既可以纯粹的MD格式文档对接口做整体说明,也可以在单个接口内部对单个接口进行说明注释。Apifox会增加创建时间、负责人、所属业务分组等业务和协同层面的注释信息。     4.生成代码功能对比 Postman支持将接口生成代码,postman支持的接口和框架为4种,Apifox支持130多种语言和框架   5.数据模型功能对比 在postman中没有这个功能,在Apifox中,由于本身具备接口设计的功能,因此会将实体类的相关参数封装成一个数据模型,供不同的接口调用,提高数据复用的效率,提高接口封装的程度,减少重复的工作。  ### (二)接口调试功能对比  对比了下,Postman基本依赖于JS脚本,通过编写脚本对接口进行调试。 Apifox则是可视化调试界面为主,自定义脚本编辑为辅。     两者对比,在postman中需要写脚本才能实现的接口断言和提取变量、等待时间,在这里都能直接通过填写参数来完成、不需要写脚本。 而操作数据库这个功能postman则不支持。postman只支持js脚本,Apifox目前支持调用其他语言的外部函数和脚本,不过需要先安装相关的Python、java等环境。 ### (三)接口mock功能  Postman也有mock功能,但它的mock服务需要自己搭建而且mock功能并不强。 在Postman上执行API mock 需要经过3步: 第一步:创建 mock服务器,获得mock url 第二步:逐个编写并添加 mock 示例,供执行mock时返回对应的接口响应  也就是说接口mock 出来的响应来源于先前调试已经有的,或者直接自己编辑一个响应进去,才能得到一个返回。 mock server 只能返回自己手动添加进去的几条响应,而无法自己无限制创建出mock 数据。 第三步: 将mock url 复制到接口里进行调试。 而想要在 Apifox 内做接口 mock 只需要在`环境`中选择mock服务 在响应参数中选择mock规则,点击发送请求,则mock服务会返回与实际业务返回高度相似的接口响应。    ### (四)接口测试功能  在Postman里写测试脚本,使用动态参数,接口响应断言,参数传递都通过写脚本来实现。 如果要作业务接口测试,需要写各种场景下的用例,同样是通过写脚本来修改参数用例的执行顺序和设置循环次数的。使用postman至少需要掌握基础的js语言。 Apifox里面做自动化测试可视化程度相对较高一些,创建用例的时候可以在接口设计面板修改参数然后保存,场景用例可以添加不同的参数用例作为步骤,通过拖曳来选择用例的执行顺序。 右侧的面板可以填写循环次数,接口间的参数传递和断言也可以在可视化面板提取出来。完成单个接口测试或者场景测试,都不需要写代码。  ## 二.团队协作功能  Postman的团队协作功能是付费的,3人以下团队可使用免费版协作,3人以上根据可用功能和人数有不同的价格版本。 但通常一个团队不可能只有3个人,也就是说,有限开放的那点协同功能是无法支持正常的团队协作需求的。  Apifox的协同功能是免费的,团队成员的权限管理,接口数据同步、在线分享都没有障碍。 本身Apifox的定位和Postman就不一样,它一出生就是定位在API管理和协作上。 所以除了协作功能必须的权限管理和数据同步上,它也最大程度地做数据复用,尽量减少不必要的工作量。 比如说接口调试的参数用例可以直接导入来做自动化测试,一个数据模型可以给多个接口使用,一套接口数据可以给后端做调试、前端做mock、测试做自动化。  ## 三.Apifox 没有的功能 Postman支持fork GitHub上的代码,以及API 网关。这两块在Apifox上均没有相关的功能。 两个工具的功能有相同的地方,但本质上各自的市场定位还是不同的,Postman打通了接口调试、测试、到线上监测,代码生成。 而Apifox始终立身于前端、后端测试间基于接口的设计、调试、测试、文档管理等一系列接口的生命周期管理来发力。 在相同的功能点上,Apifox基于本土互联网团队的协作模式和痛点,基本做到了人无我有,人有我优 的程度。 因此如果基于各种原因,寻找Postman替代的开发们,不妨体验一下Apifox。 ## 四.产品价格 从收费模式上看,postman是基础功能不收费,协作功能收费;Apifox是公网版本不收费,私有化部署收费。 Apifox的SaaS版本也没有什么功能和团队人数的限制,对于我们常规的项目开发来说,免费版本就够用了。 公网的SaaS版本,数据的确是放在他们服务器上的,但这点Postman其实也一样,而且postman的服务器可是放在国外的。 如果大家的项目安全保密级别较高,想要做私有化部署,可以去他们官网咨询,这方面我没咨询过就不对比了。  ### 下载地址 **Apifox官网**:[www.apifox.cn](https://www.apifox.cn/?utm_source=liam)
推荐直播
-
 HDC深度解读系列 - Serverless与MCP融合创新,构建AI应用全新智能中枢
HDC深度解读系列 - Serverless与MCP融合创新,构建AI应用全新智能中枢2025/08/20 周三 16:30-18:00
张昆鹏 HCDG北京核心组代表
HDC2025期间,华为云展示了Serverless与MCP融合创新的解决方案,本期访谈直播,由华为云开发者专家(HCDE)兼华为云开发者社区组织HCDG北京核心组代表张鹏先生主持,华为云PaaS服务产品部 Serverless总监Ewen为大家深度解读华为云Serverless与MCP如何融合构建AI应用全新智能中枢
回顾中 -
 关于RISC-V生态发展的思考
关于RISC-V生态发展的思考2025/09/02 周二 17:00-18:00
中国科学院计算技术研究所副所长包云岗教授
中科院包云岗老师将在本次直播中,探讨处理器生态的关键要素及其联系,分享过去几年推动RISC-V生态建设实践过程中的经验与教训。
回顾中 -
 一键搞定华为云万级资源,3步轻松管理企业成本
一键搞定华为云万级资源,3步轻松管理企业成本2025/09/09 周二 15:00-16:00
阿言 华为云交易产品经理
本直播重点介绍如何一键续费万级资源,3步轻松管理成本,帮助提升日常管理效率!
回顾中
热门标签



